M5Stack 日本語フォントの表示
ご注意:新しいM5Stack by M5Stack バージョン 0.1.9(以降?)では使用できません(*- -)(*_ _)ペコリ
M5StackはESP32を使用して小型のケースに液晶LCDやSDソケットなどが組み込まれています。
センサーデバイスなどをケースの外周に露出されているコネクタに接続することで簡単にお試しができるようになります。
小型で綺麗な表示ができる液晶LCDですが、残念ながらそのままでは日本語フォントを表示することができません。
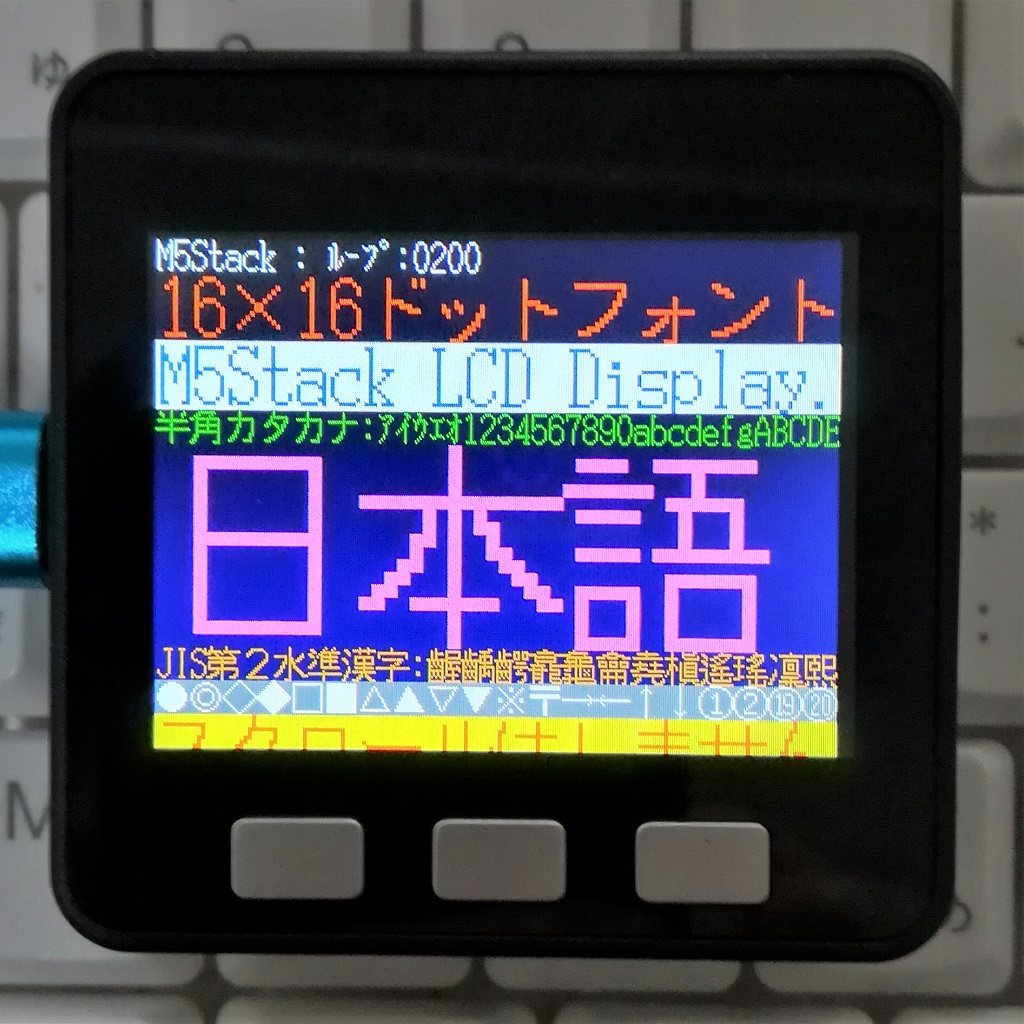
下記のような画面が表示できるようになります。
mgo-tec氏の実装:
ESPモジュール関連のライブラリーやサンプルアプリを豊富に公開されているmgo-tec氏がブログで公開されています。
M5stack ( ESP32搭載 )の LCD に日本語漢字フォントを表示したりスクロールしたり
上記の実装は、文字の大きさ(縦、横別々に指定可能)、文字の色、表示開始座標などを指定して、半角文字(半角カタカナを含む)、漢字や特殊文字などを表示できる大作で、「東雲フォント」、独自のUTF-8からShift-JIS漢字コードへの変換テーブル、LCD ILI9341のSPIライブラリなど必要なライブラリなどが全て無償で公開されています。
私もM5Stackを使ったデモを作る際に使用させていただきました。
SD上にファントファイル、変換テーブルなどをコピーして、ライブラリを組込むだけで日本語が表示できるようになります。
このフォントファイルや変換テーブルはSPIFFS上に格納することもできます、SPIFFS上に格納する場合は、フォントファイルや変換テーブルファイルの容量が大きいためSPIFFSのパーティションを変更して拡張する必要があります、
「東雲フォント」(bdf)を使うとゴシック体・明朝体、斜体・太字・太字斜体などの修飾された字体も表示できます、但し、総ファイルサイズが1.3MBと大きなものになります。
私の実装:
ESPで赤外線リモコンのアプリを作っているのですが、画面のデータ、リモコンデータなどをSPIFFSに格納しているために、大きなフォントファイルとかは同居できません。
これを標準のSPIFFSパーティションに格納可能なように必要なファイル領域を小さくすることにトライしました。
フォントファイル小さくするに、16×16ドットフォントをバイナリ化したファイルを使用することにします。
(バイナリ化したフォントは約280KB)
実装はM5Stackのサンプルスケッチの中にあるHZK16.inoでの実装をベースにして改変して実現します。
HZK16.inoはM5Stackの液晶LCD上に中国語フォントを表示するサンプルです、この仕組みは、Arduino/libraries/M5Stack/src/utilityにあるDisplay.hとDisplay.cppにあります。
使用されるフォントファイルは、Arduino/libraries/M5Stack/src/FontsにあるASC16(半角文字)とHZK16(全角文字)です。
この実装(HZKハンドリングまたはHZKと呼ぶことにします)で使われる文字コードはGBKですが、今回はUTF-8からShift-JISコードに変換し、フォントファイルを読み込むことにしました。
HZKでもフォントのサイズは16×16が使われており、表示する文字フォントのファイル内の位置を指定するだけで、面倒な表示処理はHZKのそれをそのまま使うことができます。
M5Stackライブラリーは下記のバージョンでの動作を確認しています。
その他のバージョンでの動作は確認していません。
-M5Stack by M5Stack バージョン 0.1.6
最初に確認したバージョンです
-M5Stack by M5Stack バージョン 0.1.8
Displa.h、Display.cpp両方ともに変更が行われていますが、
差分パッチは有効です。
注意:Display.hの中でSPIクロックの変更が行われています。
旧]#define SPI_FREQUENCY 40000000
新」#define SPI_FREQUENCY 27000000
このために、サンプルスケッチでの100回表示の実行速度が、
40MHz:14.64秒 ⇒ 27MHz:18.55秒と少しだけ遅くなります。
M5Stack_KANJI.ino(日本語表示のサンプルスケッチ)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
#include <M5Stack.h> char *test_str[] = { "%s : %s%04d\n", "16×16ドットフォント", "%s LCD Display.", "半角カタカナ:アイウエオ1234567890abcdefgABCDE", "日本語", "JIS第2水準漢字:齷齲齶龕龜龠堯槇遙瑤凜熙", "●◎◇◆□■△▲▽▼※〒→←↑↓①②⑲⑳", "スクロールはしません\n", "@@@@@@@@@@\n" }; #define TFT_DARKBLUE 0x0007 uint32_t fgc[] = { TFT_WHITE, TFT_RED, TFT_BLUE, TFT_GREEN, TFT_MAGENTA, TFT_ORANGE, TFT_WHITE, TFT_RED }; uint32_t bgc[] = { TFT_DARKBLUE, TFT_DARKBLUE, TFT_WHITE, TFT_DARKBLUE, TFT_DARKBLUE, TFT_DARKBLUE, TFT_DARKGREY, TFT_YELLOW }; uint16_t txs[] = { 1, 2, 2, 1, 6, 1, 1, 2 }; void setup() { M5.begin(); M5.Lcd.loadHzk16("/Fonts/J2KZN16A.BIN", "/Fonts/JIS8x16.BIN"); unsigned long pm = millis(); for (int L = 0; L < 1; L++) { M5.Lcd.setCursor(0, 0); M5.Lcd.fillScreen(TFT_DARKBLUE); for (int i = 0; i < (sizeof(test_str) / 4); i++) { M5.Lcd.setTextSize(txs[i]); M5.Lcd.setTextColor(fgc[i], bgc[i]); M5.Lcd.printf(test_str[i], "M5Stack", "ループ:", L + 1); } } Serial.printf("%ld\n", millis() - pm); } void loop() { // put your main code here, to run repeatedly: } |
必要なファイルなど:
・漢字フォント:
ITO Takayuki氏が公開されている「JIS X 0213:2000」を使用
「FONTX2用JIS X 0213フォント」を使用
上記リンクからダウンロードした、J2KZN16A.BINを使用する
保存先:SD(/Fonts/J2KZN16A.BIN)
・半角フォント:自作8×16を使用(JIS8x16.BIN)
保存先:SD(/Fonts/JIS8x16.BIN)
・UTF-8からShift-JISコード変換テーブル:
unicode.orgで公開されているunicode対Shift-JIS対応表を使用して、
unicodeとShift-JISコードペアを抜き出し、unicodeの昇順に並び替えた(uniSJIS.h)
保存先:(/Arduino/libraries/M5Stack/src/utility/uniSJIS.h)
・ソースコードパッチ:
Display.h(display.h.dif)
Display.cpp(display.cpp.dif)
パッチ先:
(/Arduino/libraries/M5Stack/src/utility/Display.h)
(/Arduino/libraries/M5Stack/src/utility/Display.cpp)
フォントファイルの保存先について:
現状の設定では、フォントはソースコードの中に定義するようにしてあります、
下記の2つのファイルをフォントフォルダに保存してください
半角フォント定義ファイル:JIS8x16.h
全角フォント定義ファイル:JIS16x16.h
保存先:(/Arduino/libraries/M5Stack/src/Fonts)
SDカードに保存したい場合は、Display.cppの下記の行をコメントアウトします
21 : #define LOAD_HZK
・関連ファイルのダウンロード
ここからダウンロードしてください:M5Stack_KANJI


この記事へのトラックバック URL :
Leave a comment